Como evitar esa molesta imagen y aprende a escalar imágenes sin editar
Hace un tiempo hablé de un inconveniente que se presentaba en Steemit con las portadas de nuestros post cuando los colocamos el link en Discord, también de como utilizar eso mismo a nuestro favor para hacer algo muy útil, también es posible en Whaleshares.
El problema

El detalle
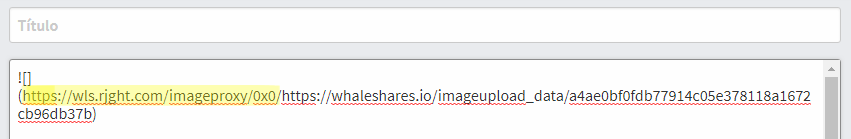
``
Lo que hace que no se pueda visualizar tu portada en el Discord es ésta parte:https://imgp.whaleshares.io/0x0/
0x0 puede cambiar por otros números diferentes a cero, dependiendo de lo que haya colocado el navegador, pero el procedimiento es el mismo.
El tamaño importa
Éste mismo código nos puede servir para cambiar el tamaño de cualquier otra imagen de nuestro post sin que eso afecte a el problema anterior mencionado, es decir, lo que es perjudicial para la portada, es útil para el resto de las imágenes de nuestra publicación.

Solo debes agregar el codigo antes mencionado https://imgp.whaleshares.io/0x0/, pegado y antes del link de nuestra imagen, no importa si es JPG, GIF o PNG; solo debes cambiar uno de los ceros por el valor que se adapte a tu gusto y tamaño de imagen que te convenga, tomando en cuenta que el tamaño es en pixeles. Yo siempre cambio el primer cero porque es el que determina el ancho.
Poner números diferentes a las proporciones normales de la imagen subida no deformará la imagen, es decir, si subimos una imagen de 800x400, aunque le pongamos 500x30 el valor que tomará será el mayor y el otro lo descartará. En el caso de imágenes .gif animadas, la animación se perderá y solo será visible el primer cuadro.
Ejemplo:
Creé una imagen abstracta en Photoshop para mostrarles como se puede escalar la imagen directo desde el editor de Whaleshares sin necesidad de tener que redimensionar usando un programa de edición de imágenes, usé 400, 300, 200 y 100 píxeles como muestro a continuación:
   
Deben quedar de la siguiente manera:
terminator, mago, mago final,
la imagen abstracta que usé de ejemplo es hecha por mi en Photoshop CS6.
Gracias por leer estas palabras de mi autoría.




 Únete al proyecto Constelación
Únete al proyecto Constelación 
 Únete al proyecto Constelación
Únete al proyecto Constelación 
Your opinion is celebrated and welcomed, not banned or censored!

